
Working closely with the team at Raleigh, our UX team planned out the best solution to showcase the range of retro Raleigh bikes and promote new releases.
We wanted the site to be as creative and engaging as possible for the devoted retro fans.

Following the planning stage, our UX team went away and designed and developed page templates for the new microsite.
Our team created a website that had a creative retro feel to it which would feel nostalgic to the audience.
We wanted users to be provided with a really exciting user experience and across the site we included interactive elements such as the timeline of bikes and Hall of Fame images, for the users to engage with.

Raleigh had really positive feedback from fans and many users were willing to sign up for the newsletter as well as submit content to their Hall of Fame gallery page.
The site was used as a promotion tool for the new release of the new Burner and Chopper bikes and both bikes sold out within a few hours of going on pre-sale!
A microsite that brought in results.
During the planning phase, we set ourselves three goals that were taken into consideration throughout the project.
We wanted to deliver an exciting and engaging site for the audience that would encourage newsletter sign-up and promote the release of new bikes.
The new site was a success and the client was ecstatic.

Amidst a competitive market, Cosatto sought to optimise their Shopify website to improve user experience and increase conversion rates.
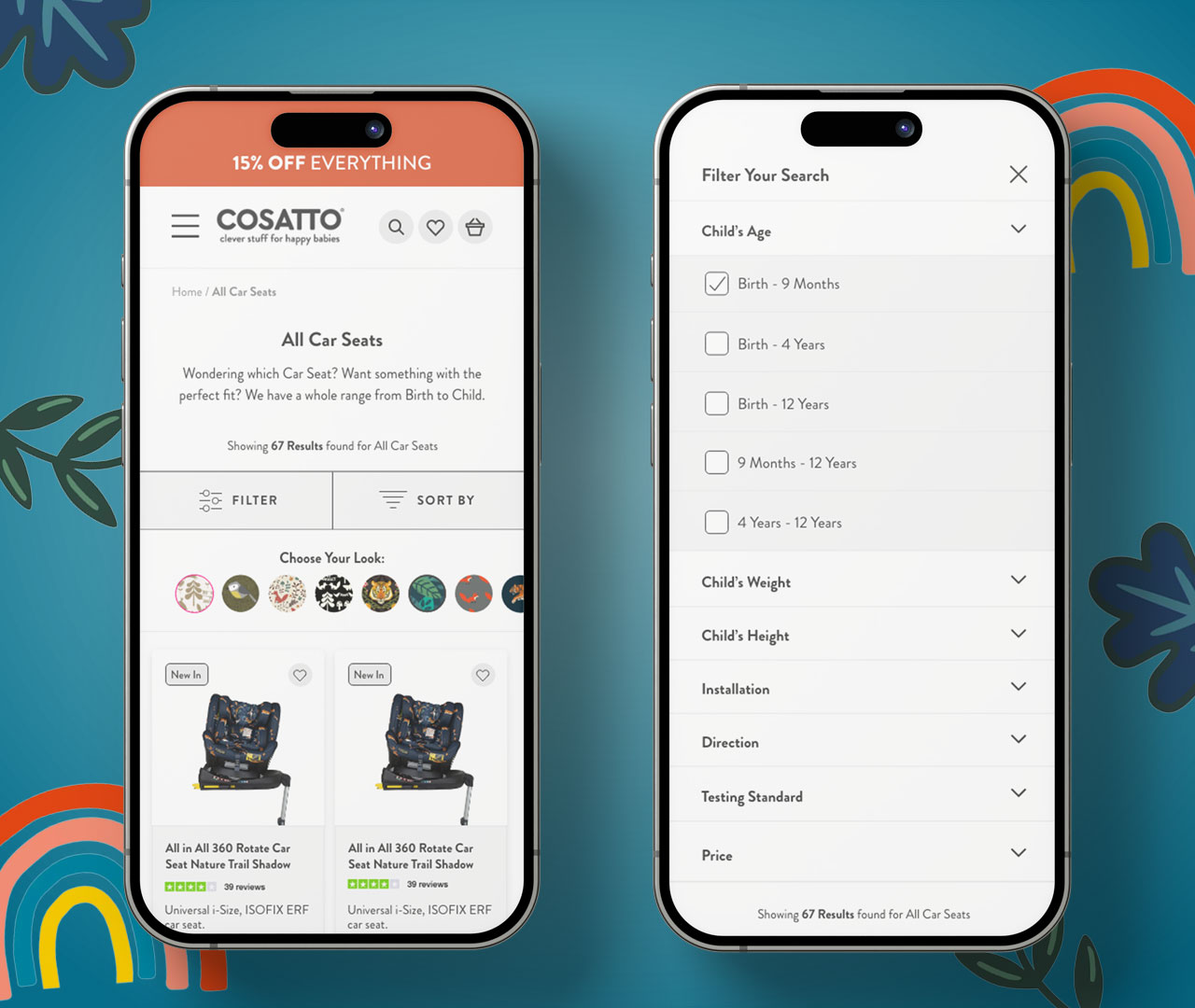
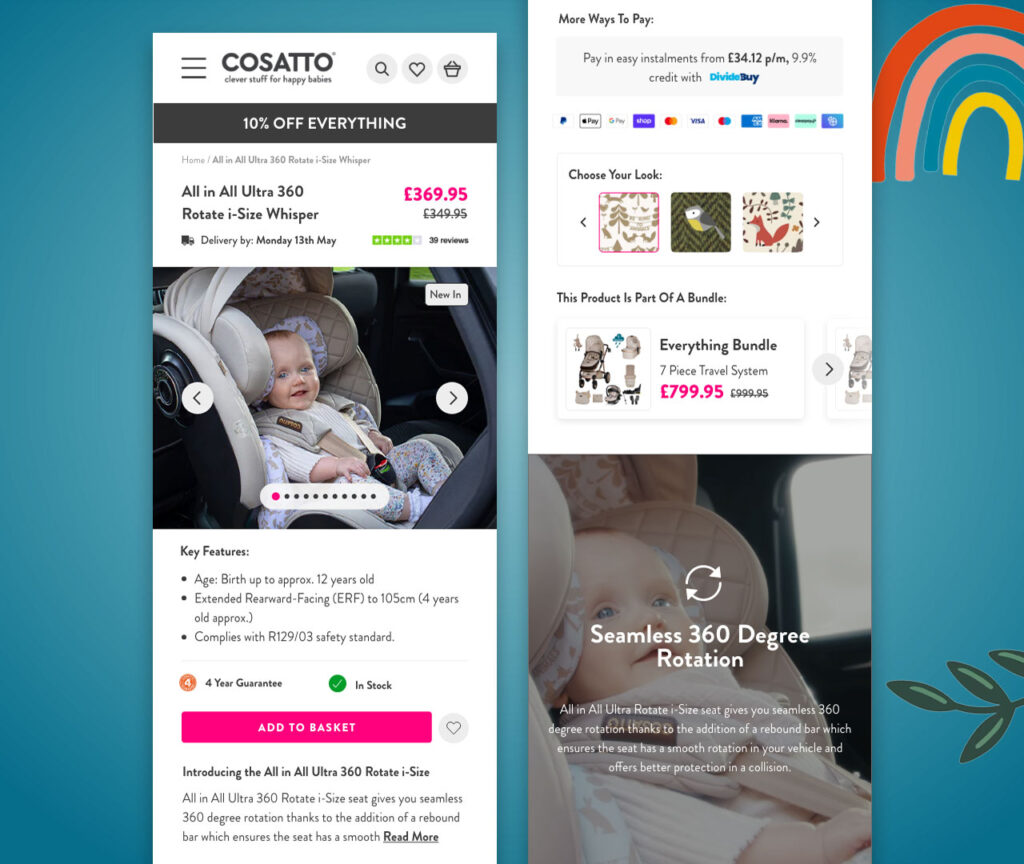
We undertook a comprehensive analysis of the existing website structure, focusing initially on three key areas; the site’s navigation, Product Listing Pages (PLP), and Product Detail Pages (PDP).
Leveraging user-testing and data-driven insights to understand Cosatto’s target audience, we identified friction points and opportunities for improvement, which we incorporated into our new page template designs.


By simplifying site navigation and improving product discovery.
Increasing engagement and conversion rates.
Prioritising product categorisation, reducing bounce rates, and enhancing overall usability.

Our UX and CRO team designed a streamlined navigation system, reorganising categories and subcategories to improve user flow and simplifying the overall experience to improve product discovery.
Additionally, we revamped the PLP layout, highlighting key product information and integrating user-friendly filtering options.
For PDPs, we focused on prioritising key information within the top-fold, featuring three key Unique Selling Points (USPs), the product price, design type, product reviews and a clear Call to Action (CTA) for purchase, with information available regarding payment type and delivery information.
Our design approach prioritised clarity, consistency, and ease of use, all with the aim to increase conversion rate.